
Langkah 1
Buat dokumen baru dengan latar belakang hitam (ukuran kanvas tidak penting untuk tutorial ini), menggunakan font kita download, ketik beberapa teks memilih di atasnya:
Duplikat layer ini sekali dan memilih warna teks yang berbeda, memindahkan lapisan ini sedikit ke kanan:

Gandakan layer kedua ini sekali lagi, sekali lagi kita memilih warna yang berbeda dan memindahkannya sedikit ke kanan, Anda akan memiliki efek berikut:

Langkah 2
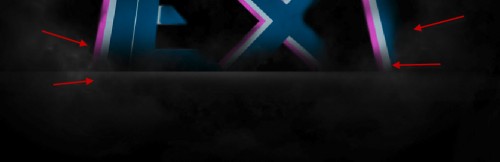
Rasterize layer teks mereka dan menggabungkan mereka bersama-sama, gunakan penghapus yang lembut untuk menghapus tepi teks seperti yang ditunjukkan di bawah ini untuk menambahkan beberapa kedalaman:
Gunakan alat blur untuk mengaburkan beberapa bagian dari teks juga:


Langkah Opsional: Anda dapat menambahkan garis dasar untuk teks dengan menggunakan kuas putih untuk melukis sebuah titik besar di tepi atas kanvas:

Kemudian kompres itu dengan alat free transform:

Kurangi opacity layer menjadi sekitar 50% untuk lapisan ini, efek seperti yang ditunjukkan di bawah ini:

Langkah 3
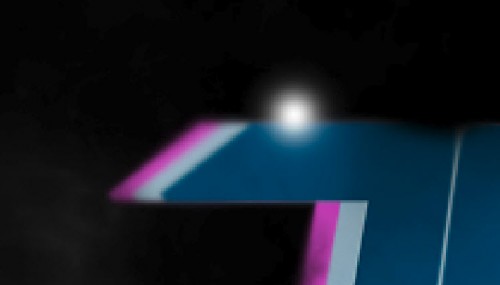
Sekarang mari kita tambahkan beberapa efek menyoroti - buat layer baru dan gunakan sikat putih lembut untuk melukis titik seperti ini:
Tekan Ctrl + T dan menggunakan transform tool gratis untuk kompres ke bawah:

Ubah layer ini blending mode ke "overlay":

Duplikat layer ini cahaya dua kali untuk efek yang lebih bersinar:

Ulangi langkah di atas, menambahkan beberapa lebih menyoroti sekitar teks ke posisi yang Anda inginkan:

Langkah 4
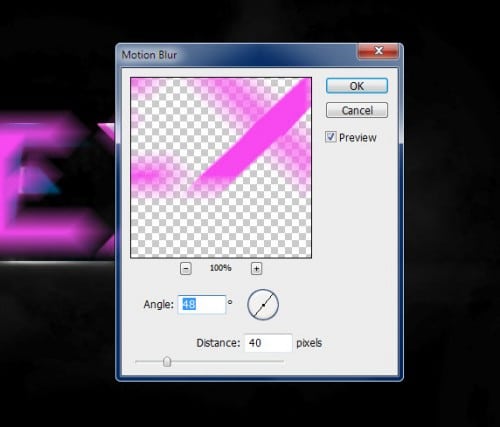
Sekarang kita dapat menambahkan beberapa pencahayaan merah muda atas teks - jadi mari kita menduplikasi layer teks asli dan memilih memindahkannya di atas semua lapisan sebelumnya, pergi ke Filter> Blur> Motion blur, dan klik "OK" ketika Anda melihat jendela berikut:
Terapkan pengaturan blur berikut:

Tekan Ctrl + F dan menerapkan filter ini dua kali lebih kabur efek:

Kemudian gunakan menghapus lunak untuk menghapus beberapa bagian dari blur untuk menambahkan lebih mendalam:

Duplikat gerak lapisan blur 3 kali, dan Anda akan memiliki efek berikut:

Langkah 5
OK kita hampir selesai! Untuk beberapa memanipulasinya akhir, saya menambahkan beberapa efek pencahayaan lebih lanjut untuk "X" surat dengan metode jelaskan di atas (kecuali kita terus blending mode untuk "normal" saat ini):
Tambahkan beberapa partikel abstrak dengan sikat kustom (Anda dapat menemukan banyak melalui internet) di sekitar daerah ini penerangan tambahan:

Lalu aku meratakan gambar, duplikat layer latar belakang dan menerapkan unsharp mask penyaring untuk membawa beberapa rincian lebih lanjut untuk teks:

Melukis atau membuat efek awan lagi sekitar teks untuk beberapa efek yang lebih dramatis:

Saya kemudian lebih lanjut menambahkan beberapa efek warna ke gambar dengan warna yang selektif dan lapisan penyesuaian gambar, dan di sini adalah efek akhir saya: (klik untuk memperbesar)

Itu saja untuk tutorial ini! Semoga Anda menikmati dan merasa berguna! Sampai waktu berikutnya, have a great day!