Dalam tutorial ini kita akan membuat logotype retro bergaya dan menempatkannya pada latar belakang kabur terbuat dari foto tepat di Adobe Illustrator. Kami akan menggunakan beberapa bentuk dasar dan efek dan bekerja dengan Gradient Mesh untuk mengubah foto kita menjadi latar belakang defocused. Mari kita mulai!
1. Buat Retro Logo Dari Lingkaran
Langkah 1
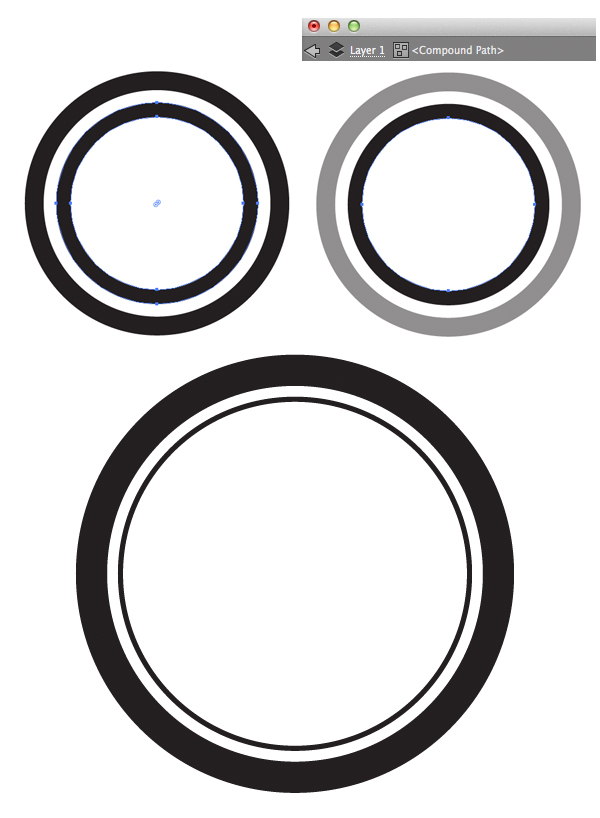
Mulailah dengan mengambil Ellipse Tool (L) dan membentuk lingkaran bahkan dengan menahan tombol Shift. Tambahkan lingkaran kecil di dalam yang pertama.

Langkah 2
Pilih kedua lingkaran dibuat, klik tombol kanan mouse dan pilih Make Compound Path dari menu dropdown. Isi bentuk baru dengan warna hitam.

Langkah 3
Tambahkan cincin hitam lain di dalam bentuk pertama. Anda dapat mengedit bagian-bagian dari jalur senyawa secara terpisah dengan mengklik dua kali di jalan dan dengan demikian memasuki modus isolasi (Anda akan melihat semua bagian lain dari gambar Anda menjadi redup). Membuat tipis cincin dengan memilih bagian dalam dengan Direct Selection Tool (A) dan mengembangkannya.

Langkah 4
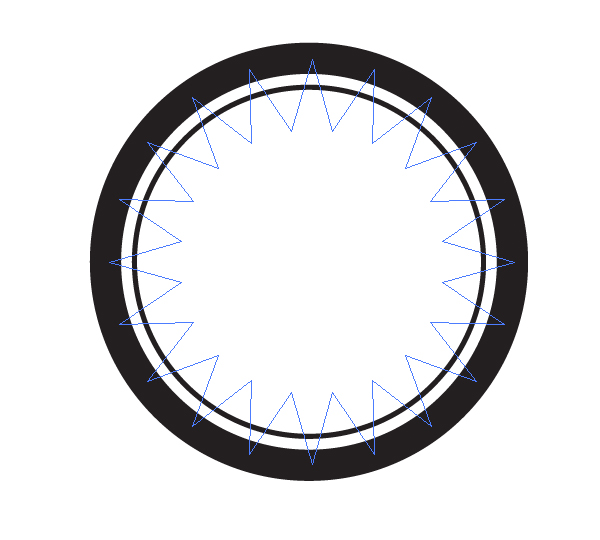
Klik dua kali Alat bintang untuk memanggil pop-up jendela pilihan dan menetapkan nilai Poin 20.

Tahan tombol Control dan drag untuk membuat poin dari bintang lebih atau kurang tajam.

Langkah 5
Memperluas bintang, membuatnya lebih besar dari cincin hitam dan Kirim ke Kembali (Shift-Control-[), menempatkannya di bawah bentuk lainnya.
Mari kita membuat bentuk halus. Untuk pengguna Adobe Illustrator CC: pilih star dibuat, mengambil Direct Selection Tool (A) dan Anda akan melihat indikator lingkaran kecil muncul di samping setiap titik bintang. Klik dan tarik lingkaran apapun untuk memperlancar poin.
Jika Anda menggunakan versi sebelumnya dari Adobe Illustrator, pergi ke Efek> Stylize> Putaran Corners dan menetapkan nilai Radius menjadi sekitar 30 px. Object> Expand Appearance untuk menerapkan efek.

Langkah 6
Membentuk lingkaran lain, sehingga sedikit lebih besar dari cincin.

Pilih kedua bintang dan lingkaran yang baru dibuat dan menggunakan fungsi depan Minus dari panel Pathfinder untuk memotong lubang.

Langkah 7
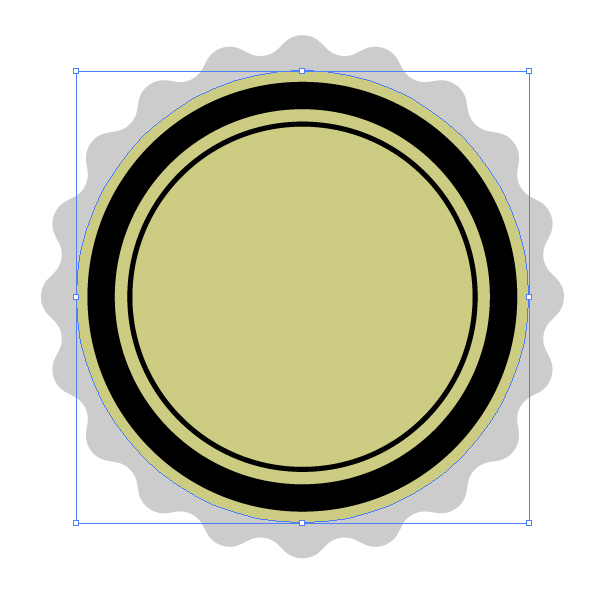
Tambahkan lingkaran kecil, memasukkannya ke dalam pusat cincin lainnya, dan menerapkan 2 pt Stroke hitam untuk itu, pengaturan warna Isi none. Pergi ke Efek> Distort & Transform> Zig Zag dan mengatur Ukuran untuk 2 px, Ridges per Segmen 30 dan Poin ke Smooth. Centang kotak Preview untuk memastikan bentuk Anda cocok cincin.

Langkah 8
Mari kita tambahkan beberapa teks untuk mengisi ruang kosong dan membuat logo kami lebih rumit. Kami akan menggunakan beberapa font yang terkenal bebas (Lobster Dua dan Playfair Tampilan), yang sesuai dengan gambar gaya retro kami.

Langkah 9
Gunakan Alat bintang untuk membentuk bintang 5 berujung kecil. Tempatkan deretan tiga bintang di kedua bagian atas dan bawah logotype, menekankan teks.

Langkah 10
Mari kita mengedit posisi elemen untuk membuat logo kita sempurna aligned. Pilih semua bagian dan klik bagian melengkung dari luar logo kami sambil menahan tombol Alt untuk membuat Obyek Key. Dengan cara ini semua benda lainnya akan disesuaikan dengan Obyek Key. Klik Horizontal Align Center untuk memposisikan elemen.

2. Bentuk kabur Latar Belakang Dari Foto Anda
Langkah 1
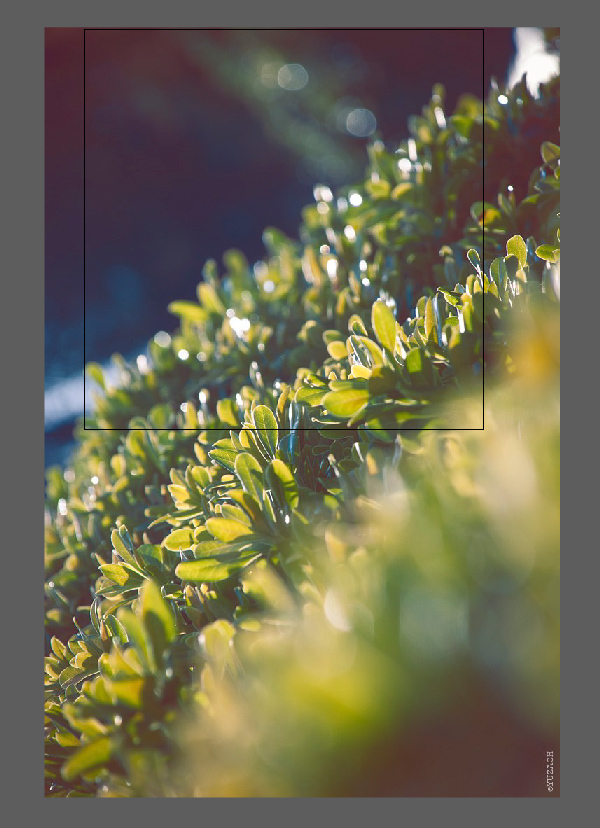
Mari kita menggunakan foto abstrak yang kontras, yang akan terlihat bagus sebagai latar belakang. Saya telah mengambil alam ini tembakan dari arsip pribadi saya.

Langkah 2
File> Tempatkan foto dalam dokumen kita. Anda dapat memutar untuk menemukan sudut yang lebih baik, pas hanya bagian dari gambar ke Artboard tersebut.

Langkah 3
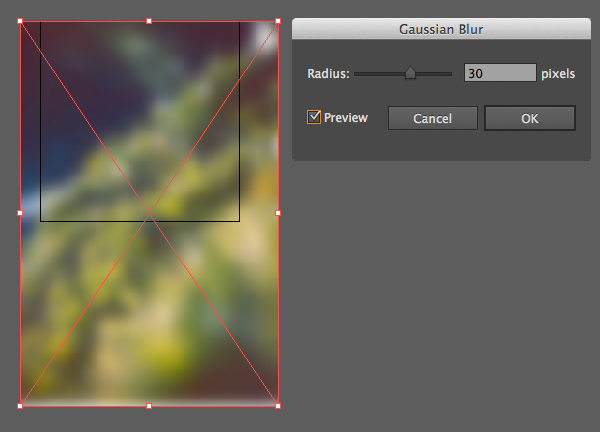
Lanjutkan dengan memilih foto kami dan pindah ke Effect> Blur> Gaussian Blur. Set Radius blur sampai 30 px, membuat gambar defocused.

Langkah 4
Sekarang kita perlu mengubah foto menjadi vektor. Untuk tujuan ini, pergi ke Object> Buat Gradient Mesh. Mengatur nilai Rows 10 dan Kolom untuk 15, membuat grid dengan sel persegi. Jangan membuat sel-sel dari grid terlalu kecil atau terlalu besar untuk menghindari artefak dan potongan yang tidak rata pada gambar setelah mengkonversi ke jala.

Langkah 5
Kita perlu untuk menyingkirkan bagian-bagian dari mesh luar Artboard tersebut. Mari kita membuat persegi panjang ukuran Artboard kami (dalam tutorial ini kita memiliki persegi 600 x 600 px Artboard) dan tempatkan di atas semua benda lain (Shift-Control-]). Pilih kedua dibuat persegi dan jala kami, klik tombol kanan mouse dan menerapkan Membuat Kliping Masker dari menu dropdown, sehingga menyembunyikan bagian-bagian yang tidak diperlukan di dalam masker.

Langkah 6
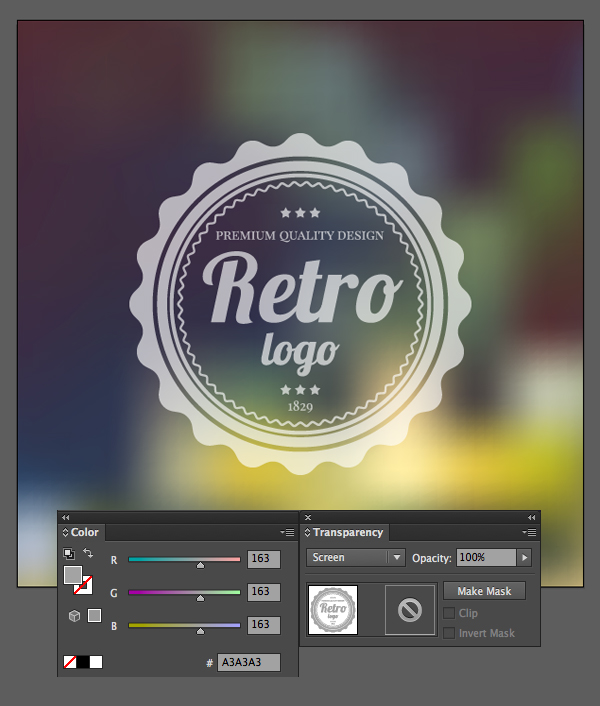
Menempatkan logotype kami pada latar belakang dibuat dan mengisinya dengan warna abu-abu. Beralih Blending Mode ke Screen, membuat logo semi-transparan.

Selamat! Bergaya Retro Anda Logotype Apakah Selesai!
Kerja bagus! Sekarang Anda dapat membuat logo yang sama dengan menggunakan teknik sederhana yang sama dan mengubah foto Anda menjadi latar belakang vektor lembut defocused. Saya harap Anda telah menemukan beberapa tips yang berguna dan trik dalam tutorial singkat ini. Menantikan dan semoga berhasil!

